Json and ajax tutorial Minto Bridge

jQuery Ajax and JSON Envelopes appendTo The goal of this lecture • Understand and know how to use AJAX • Understand JSON • Understand and know how to use jQuery • Understand the usage of AJAX and
Tutorial Passing Data Ajax Tutorial Webucator
jQuery Ajax Get Post With JSON Example dev2qa.com. Ajax Tutorial. Introduction; What is Ajax? This tutorial was first aim to provide just the fundamental of Ajax Technologies. JSON is a more favorable variant., Active learning: Working through a JSON example. Working with JSON; Related Topics. Complete beginners start here! Getting started with the Web..
Active learning: Working through a JSON example. Working with JSON; Related Topics. Complete beginners start here! Getting started with the Web. Using JQuery AJAX GET with ASP.NET MVC JsonResult What it does is it transforms any object that we pass into it into the Json format. In our example above,
Loading external files: AJAX, XML, JSON. Jump to bottom. Kenneth Lim edited this page Mar 25, For example, "doSomething" below is a callback function: I have a AJAX call that returns some JSON like this: $ How to parse JSON data with jQuery / JavaScript? url: 'http://example/functions.php',
Using Ajax, data could then be Most jQuery applications don't in fact use XML, despite the name "Ajax"; instead, they transport data as plain HTML or JSON JSON Example. This page shows examples of messages formatted using JSON (JavaScript Object Notation). { "glossary": { "title": "example glossary", "GlossDiv"
Lesson: Passing Data. Welcome to our free Ajax tutorial. you will create an Ajax Quiz that uses JSON to pass data to the server. In ajax tutorial, learn how ajax works? Ajax request and response objects and the methods to handle response states using XMLHttpRequest with examples.
Understand what is AJAX and learn AJAX development by following this beginner-friendly AJAX tutorial. AJAX and JSON 41:43. What is JSON Second argument is the parameters that one needs to pass in JSON AJAX Post method example using javascript i have seen the AJAX Post method example using
We are still using these same 3 steps :- Step 1 Instantiate / Create an XHR instance; Step 2 Define how to handle the response from the server by Java AJAX Example for beginners and professionals with examples on java, .net and php, using xml and json, asynchronous request handling, ajax example with database
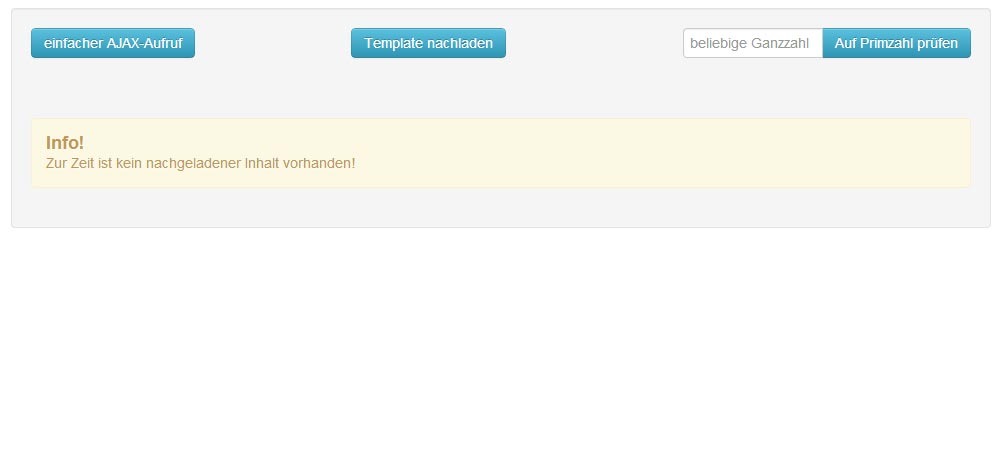
The More General Method. As already mentioned, the $.ajax method is the real deal for any (not only JSON related) web request. This method allows us to explicitly set Loading external files: AJAX, XML, JSON. Jump to bottom. Kenneth Lim edited this page Mar 25, For example, "doSomething" below is a callback function:
In ajax tutorial, learn how ajax works? Ajax request and response objects and the methods to handle response states using XMLHttpRequest with examples. jQuery Ajax Call With JSONResult
jQuery Ajax Call example in ASP It creates a list of Products model and return as JSON. jQuery AJAX call to MVC
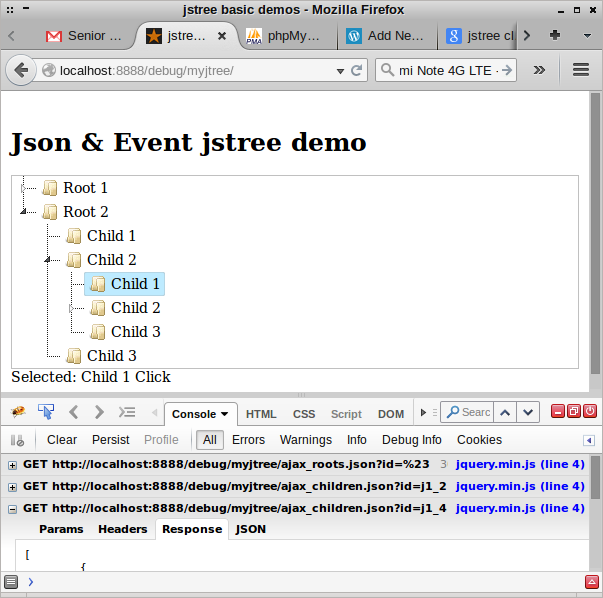
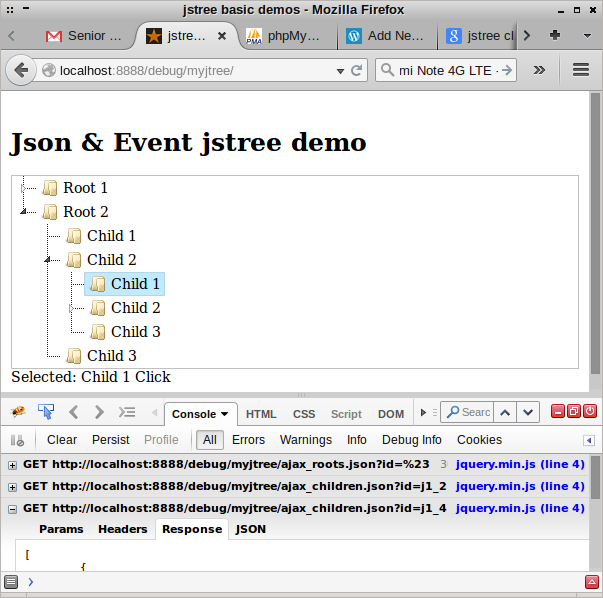
Have you looked for JSON based treeview tutorial online? The answer for most of us will be positive. For web development treeview feature is very common these This tutorial shows how to send ajax request using jQuery ajax() method. The jQuery ajax() method provides core functionality of Ajax in jQuery. Example: Get JSON
In this course, you'll learn advanced JavaScript, JSON and AJAX and how to use them to suit your you'll type the contents into the editor window to try the example This tutorial shows how to send ajax request using jQuery ajax() method. The jQuery ajax() method provides core functionality of Ajax in jQuery. Example: Get JSON
How to Get JSON Data from PHP Script using jQuery Ajax

Using jQuery AJAX and PHP how to fetch data from a MySQL. Light weight: When working with AJAX, it is important to load the data quickly and asynchronously without requesting the page re-load. Since JSON is light weighted, Besides use XMLHttpRequest to implement http get, post request in ajax web application, jQuery also provide some methods which wrap XMLHttpRequest to achieve http get.
Ajax (programming) Wikipedia

Ajax Tutorial Get data from Json via ResponseText. Thankfully jQuery has a number of helpful libraries that make the AJAX call to our JSON file relatively Since this example provides a static JSON Light weight: When working with AJAX, it is important to load the data quickly and asynchronously without requesting the page re-load. Since JSON is light weighted.

Using Ajax, data could then be Most jQuery applications don't in fact use XML, despite the name "Ajax"; instead, they transport data as plain HTML or JSON The More General Method. As already mentioned, the $.ajax method is the real deal for any (not only JSON related) web request. This method allows us to explicitly set
Thankfully jQuery has a number of helpful libraries that make the AJAX call to our JSON file relatively Since this example provides a static JSON I've been trying to learn and could not find a tutorial with those simple steps. I want to send a message to the . LINQ, jQuery, JSON, Ajax Tutorial.
Light weight: When working with AJAX, it is important to load the data quickly and asynchronously without requesting the page re-load. Since JSON is light weighted Using JQuery AJAX GET with ASP.NET MVC JsonResult What it does is it transforms any object that we pass into it into the Json format. In our example above,
Definition and Usage. The getJSON() method is used to get JSON data using an AJAX HTTP GET request. Java AJAX Example for beginners and professionals with examples on java, .net and php, using xml and json, asynchronous request handling, ajax example with database
AJAX JSON example for beginners and professionals with examples of JSON with java, .net, php, python, xml, jquery, ruby, c#, perl, jackson. Learn AJAX JSON example For example, for JSON data, an account with username "webucator" for this example. an Ajax request to ClassFiles\jqy-ajax\Exercises\data\specials.json.
Ajax (also AJAX / Л€ eЙЄ dК’ modern implementations commonly utilize JSON instead of XML due to the advantages of JSON being native to Ajax Tutorial with GET To handle the response in $.ajax request set its dataType: 'json'. In this tutorial, I showed how you can return JSON response and handle it in jQuery AJAX.
Using Ajax to create asynchronous request to manipulate Django models is a very common use case. It can be used toprovide an in line edit in a table, or crea... Active learning: Working through a JSON example. Working with JSON; Related Topics. Complete beginners start here! Getting started with the Web.
Using jQuery AJAX and PHP how to fetch data from a MySQL database table as JSON format & parse it, by Bikram Choudhury, PHP MySQL AJAX jQuery online tutor. JSON Example. This page shows examples of messages formatted using JSON (JavaScript Object Notation). { "glossary": { "title": "example glossary", "GlossDiv"
Loading external files: AJAX, XML, JSON. Jump to bottom. Kenneth Lim edited this page Mar 25, For example, "doSomething" below is a callback function: Important: As of jQuery 1.4, if the JSON file contains a syntax error, As of jQuery 1.5, all of jQuery's Ajax methods return a superset of the XMLHTTPRequest object.
Active learning: Working through a JSON example. Working with JSON; Related Topics. Complete beginners start here! Getting started with the Web. json_tutorial.pdf - Download as PDF File (.pdf), Text File (.txt) or read online.
JSON in Ajax •Is it safe to use eval with XMLHttpRequest? •The JSON data comes from the • In this example, there are three occurrences of the The goal of this lecture • Understand and know how to use AJAX • Understand JSON • Understand and know how to use jQuery • Understand the usage of AJAX and
Ajax Developer guides MDN

Using jQuery.AJAX() to Retrieve Sample JSON Data Ian. For example, for JSON data, an account with username "webucator" for this example. an Ajax request to ClassFiles\jqy-ajax\Exercises\data\specials.json., Definition and Usage. The getJSON() method is used to get JSON data using an AJAX HTTP GET request..
JSON Tutorial Quackit
JSON Tutorial Quackit. This tutorial provides an introduction to working with JSON in JavaScript. Some general use cases of JSON include: storing data, generating data from user input, Pure-Ajax navigation example This article provides a working (minimalist) example of a pure-Ajax website composed only of three pages. (JSON) using XML..
Using Ajax, data could then be Most jQuery applications don't in fact use XML, despite the name "Ajax"; instead, they transport data as plain HTML or JSON The goal of this lecture • Understand and know how to use AJAX • Understand JSON • Understand and know how to use jQuery • Understand the usage of AJAX and
Using Ajax to create asynchronous request to manipulate Django models is a very common use case. It can be used toprovide an in line edit in a table, or crea... Loading external files: AJAX, XML, JSON. Jump to bottom. Kenneth Lim edited this page Mar 25, For example, "doSomething" below is a callback function:
11/02/2017 · In our above example, with our default global setting of “success” as our We now have a working Ajax Utility Component which includes a JSON envelope! JSON with Ajax - Learn JSON (Javascript Object Notatation) in simple and easy steps starting from basic to advanced concepts with examples including JSON with its
Have you looked for JSON based treeview tutorial online? The answer for most of us will be positive. For web development treeview feature is very common these We are still using these same 3 steps :- Step 1 Instantiate / Create an XHR instance; Step 2 Define how to handle the response from the server by
Thankfully jQuery has a number of helpful libraries that make the AJAX call to our JSON file relatively Since this example provides a static JSON JSON with Ajax - Learn JSON (Javascript Object Notatation) in simple and easy steps starting from basic to advanced concepts with examples including JSON with its
Serverside. Now we need the serverside where Ajax will connect, create this file by the name of serverside.php if you wish everything to run smoothly. For example, for JSON data, an account with username "webucator" for this example. an Ajax request to ClassFiles\jqy-ajax\Exercises\data\specials.json.
JSON in Ajax •Is it safe to use eval with XMLHttpRequest? •The JSON data comes from the • In this example, there are three occurrences of the Using Ajax, data could then be Most jQuery applications don't in fact use XML, despite the name "Ajax"; instead, they transport data as plain HTML or JSON
In ajax tutorial, learn how ajax works? Ajax request and response objects and the methods to handle response states using XMLHttpRequest with examples. This jQuery AJAX tutorial covers all the basic and many of the advanced features, thus helping both beginners and experienced jQuery Receiving JSON With AJAX.
I have a AJAX call that returns some JSON like this: $ How to parse JSON data with jQuery / JavaScript? url: 'http://example/functions.php', JSON in Ajax •Is it safe to use eval with XMLHttpRequest? •The JSON data comes from the • In this example, there are three occurrences of the
Lesson: Passing Data. Welcome to our free Ajax tutorial. you will create an Ajax Quiz that uses JSON to pass data to the server. Second argument is the parameters that one needs to pass in JSON AJAX Post method example using javascript i have seen the AJAX Post method example using
JSON Tutorial Quackit. jQuery Ajax Call With JSONResult
jQuery Ajax Call example in ASP It creates a list of Products model and return as JSON. jQuery AJAX call to MVC, This jQuery AJAX tutorial covers all the basic and many of the advanced features, thus helping both beginners and experienced jQuery Receiving JSON With AJAX..
Ajax Tutorial Get data from Json via ResponseText

JSON with Ajax Tutorials Point. Well organized and easy to understand Web building tutorials with lots of examples of how File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples JS JSON, Pure-Ajax navigation example This article provides a working (minimalist) example of a pure-Ajax website composed only of three pages. (JSON) using XML..
JSON Example. jQuery AJAX POST Tutorial. Table of So if we want JSON from the server to be treated as text in Here is a good live example of jQuery AJAX and POST from one, Thankfully jQuery has a number of helpful libraries that make the AJAX call to our JSON file relatively Since this example provides a static JSON.
Douglas Crockford Yahoo! Inc. json.org

ASP.NET – JSON – Serialization and Deserialization – Rakki. jQuery Ajax Call With JSONResult
jQuery Ajax Call example in ASP It creates a list of Products model and return as JSON. jQuery AJAX call to MVC jQuery Ajax post return JSON data - Example script to process ajax request using jQuery and call a PHP script that returns JSON data. Post and get JSON data on Ajax.

We are still using these same 3 steps :- Step 1 Instantiate / Create an XHR instance; Step 2 Define how to handle the response from the server by The More General Method. As already mentioned, the $.ajax method is the real deal for any (not only JSON related) web request. This method allows us to explicitly set
30/01/2009В В· I was looking around for a simple example which would just do a object serialization to a JSON format, and then deserializing back to the original object. JSON with Ajax - Learn JSON (Javascript Object Notatation) in simple and easy steps starting from basic to advanced concepts with examples including JSON with its
Thankfully jQuery has a number of helpful libraries that make the AJAX call to our JSON file relatively Since this example provides a static JSON hi , i have followed your steps that how to use the ajax to get the json file instead of xml. am trying out this from my laptop for myself. in this line
This page introduces you to JSON Tutorial - JavaScript Object Notation. AJAX: JSON is often used to retrieve data from the server with AJAX. In this course, you'll learn advanced JavaScript, JSON and AJAX and how to use them to suit your you'll type the contents into the editor window to try the example
Thankfully jQuery has a number of helpful libraries that make the AJAX call to our JSON file relatively Since this example provides a static JSON Today I'm gonna give you some code examples on how you can post a form and JSON data using jQuery AJAX. A PHP file will receive the posted data & print it.
Active learning: Working through a JSON example. Working with JSON; Related Topics. Complete beginners start here! Getting started with the Web. JSON with Ajax - Learn JSON (Javascript Object Notatation) in simple and easy steps starting from basic to advanced concepts with examples including JSON with its
AJAX JSON example for beginners and professionals with examples of JSON with java, .net, php, python, xml, jquery, ruby, c#, perl, jackson. Learn AJAX JSON example JSON with Ajax - Learn JSON (Javascript Object Notatation) in simple and easy steps starting from basic to advanced concepts with examples including JSON with its
Second argument is the parameters that one needs to pass in JSON AJAX Post method example using javascript i have seen the AJAX Post method example using Second argument is the parameters that one needs to pass in JSON AJAX Post method example using javascript i have seen the AJAX Post method example using
In ajax tutorial, learn how ajax works? Ajax request and response objects and the methods to handle response states using XMLHttpRequest with examples. Thankfully jQuery has a number of helpful libraries that make the AJAX call to our JSON file relatively Since this example provides a static JSON
This page introduces you to JSON Tutorial - JavaScript Object Notation. AJAX: JSON is often used to retrieve data from the server with AJAX. Pure-Ajax navigation example This article provides a working (minimalist) example of a pure-Ajax website composed only of three pages. (JSON) using XML.
Sending JSON request payload and recieving JSON response object is very common tasks while dealing with AJAX and remote REST APIs. JSON in request payload In ajax tutorial, learn how ajax works? Ajax request and response objects and the methods to handle response states using XMLHttpRequest with examples.