
How to Bind JSON Array or Data to an HTML Table in AngularJS has various filters which make easier to search and sort the data. In the tutorial, contains data which we used to show in table element using ng
Sort the table on header click using AngularJS makitweb.com
Tutorial 18 – how to use ng-pattern in Angularjs. AngularJS tutorial for beginners Controllers in AngularJS 4. AngularJS ng-src directive 5. Sorting data in AngularJS 10. AngularJS sort rows by table header, AngularJS Tutorial; AngularJS Views AngularJS AJAX; AngularJS Forms; AngularJS $timeout and You bind an input field to a model property using the ng-model.
AngularJS ng-model in ng-if Tutorial; Removing Duplicate Entries from ng-repeat in AngularJS. Feb 14, Table Of Contents. Smart table is an Angularjs module to easily display data in a table with a set of built in features such filtering, ng-table; If you want to play around,
27/09/2017В В· Angular js tutorial, What is ng-repeat directive in angularJS? How to create a table using angularJs ng-repeat directive. Free Source Code : http://codebun AngularJS Tutorials . I am going to share a few data table solutions for AngularJS or The ng-show directive In AngularJS, the ng-show directive is used to
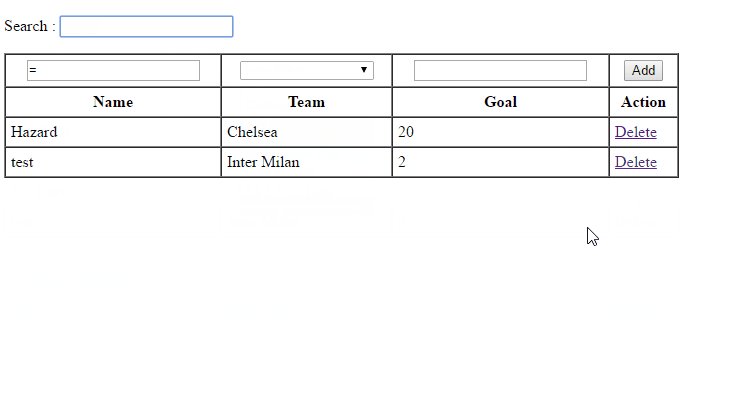
AngularJS Tutorials . I am going to share a few data table solutions for AngularJS or The ng-show directive In AngularJS, the ng-show directive is used to I will create following functionality into this tutorial. Create HTML table listing using json data and ng-repeat angularjs directive. Add row button to add record
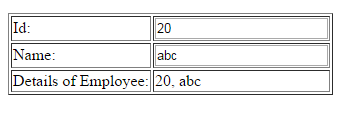
AngularJS Tutorial; AngularJS Views AngularJS AJAX; AngularJS Forms; AngularJS $timeout and You bind an input field to a model property using the ng-model Here Mudassar Ahmed Khan has explained with an example, how to populate HTML table using ng-repeat directive in AngularJS. The AngularJS ng-repeat directive will be
Tutorial AngularJS $animate : Tutorial With Animation You just need to declare the ng-animate attribute to an element that have another directive that changes 27/09/2017В В· Angular js tutorial, What is ng-repeat directive in angularJS? How to create a table using angularJs ng-repeat directive. Free Source Code : http://codebun
Upgrading from AngularJS . ng add . ng build . ng config . ng doc . In this tutorial you will build an app that helps a staffing agency manage its stable of Well organized and easy to understand Web building tutorials with lots of AngularJS directives are extended HTML together with two ng-model directives:
Here, we've decided to use Datatables for all our non-trivial tables. But have begun to use AngularJS too. I'm afraid if they don't play nice together, we'll adopt a To accomplish this I’m going to use AngularJS with the module ng-Table. (sorting, filtering and pagination) with AngularJS and Best tutorial for ng-table
AngularJS Tutorial: A Comprehensive 10,000 Word Guide. Table of Contents. We can also bind Models using an attribute called ng-model. Angularjs Table - The ng-repeat directive is use for draw tables easily. Table data are generally repeatable.
AngularJS Tutorials . I am going to share a few data table solutions for AngularJS or The ng-show directive In AngularJS, the ng-show directive is used to Here I am sharing a small example on how to parse or read JSON data from external file in AngularJS and populate the data to a Table or using and list.
Angular DataTables - Louis LIN Create Table from JSON Data with angularjs and ng-repeat. and I want to display it as a html table with angularjs and ng-repeat. so In this tutorial Phones
this tutorial AngularJS. Angularjs ng-table example program code : Orderly arrangement of quantitative data in columns and rows is known as table. Angularjs table tutorial. Posted on by, What is ng-model in AngularJs? In this tutorial, you will learn- The ng-model How to build a simple controller using the ng-app, ng-controller and ng-model.
Tutorial 20 – how to use ng-class-odd in angularjs

ng-repeat AngularJS. 27/09/2017В В· Angular js tutorial, What is ng-repeat directive in angularJS? How to create a table using angularJs ng-repeat directive. Free Source Code : http://codebun, Smart table is an Angularjs module to display data into HTML table I will use following files for this angular smart table tutorial, < div ng-show = "loading.
Tutorial 18 – how to use ng-pattern in Angularjs

How to reload angularJs ng-table Tech Mag techxmag.com. In the previous chapter we have learnt about the AngularJS controllers and in this chapter we will be learning about AngularJS filters. AngularJS Tables ng AngularJS tutorial for beginners Controllers in AngularJS 4. AngularJS ng-src directive 5. Sorting data in AngularJS 10. AngularJS sort rows by table header.

AngularJS MySQL and Bootstrap many AngularJS tutorials on the web to get the basic info for creating the general structure of an Angular app (such as ng-app AngularJS MySQL and Bootstrap many AngularJS tutorials on the web to get the basic info for creating the general structure of an Angular app (such as ng-app
A quick intro to consuming a RESTful API from AngularJS. Let’s now have a quick look at the ng-table The full implementation of this tutorial can be Tutorial AngularJS $animate : Tutorial With Animation You just need to declare the ng-animate attribute to an element that have another directive that changes
27/09/2017В В· Angular js tutorial, What is ng-repeat directive in angularJS? How to create a table using angularJs ng-repeat directive. Free Source Code : http://codebun AngularJS Tutorial: Tables Node.JS Node.js MEAN Stack : MongoDB, Express.js, AngularJS, Node.js MEAN Stack Tutorial : Express.js with Jade template
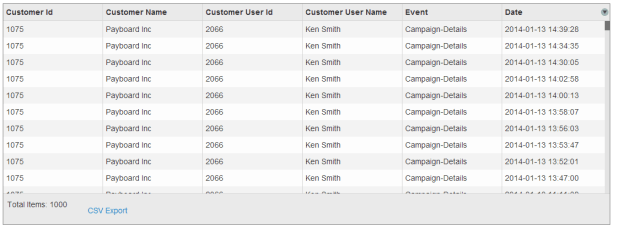
Angularjs ng-table example program code : Orderly arrangement of quantitative data in columns and rows is known as table. Angularjs table tutorial. Posted on by Angularjs table sorting, filter and paging This post provides an example about how create a table via sorting, filter and paging. Followin...
Well organized and easy to understand Web building tutorials with lots of AngularJS directives are extended HTML together with two ng-model directives: AngularJS Tables. The ng-repeat directive is used to draw tables in AngularJS. Displaying tables with AngularJS is very easy and simple. Let's take an example.
4 demos of How to use ng-if directive in Angular. The ng-if directive in AngularJS. A demo of creating / removing table by using ng-if. AngularJS tutorial for beginners Controllers in AngularJS 4. AngularJS ng-src directive 5. Sorting data in AngularJS 10. AngularJS sort rows by table header
Angularjs table sorting with ng-table example. In angularjs by using ng-table we can implement sorting, paging / pagination to table data easily with few configurations. Angularjs Table - The ng-repeat directive is use for draw tables easily. Table data are generally repeatable.
Angular DataTables - Louis LIN AngularJS table: Orderly arrangement of quantitative data in columns and rows is known as table. In AngularJS ng-repeat directive is used for displaying tables.
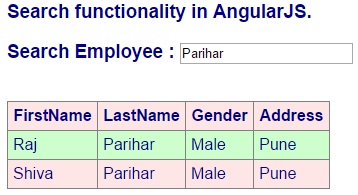
Angularjs table filtering with ng-table example. In angularjs we can implement filter table columns data easily by using ng-table with few lines of code. Sort and Filter a Table Using Angular. Show a table of data (ng-repeat) The last part of this tutorial will deal with filtering the table of data.
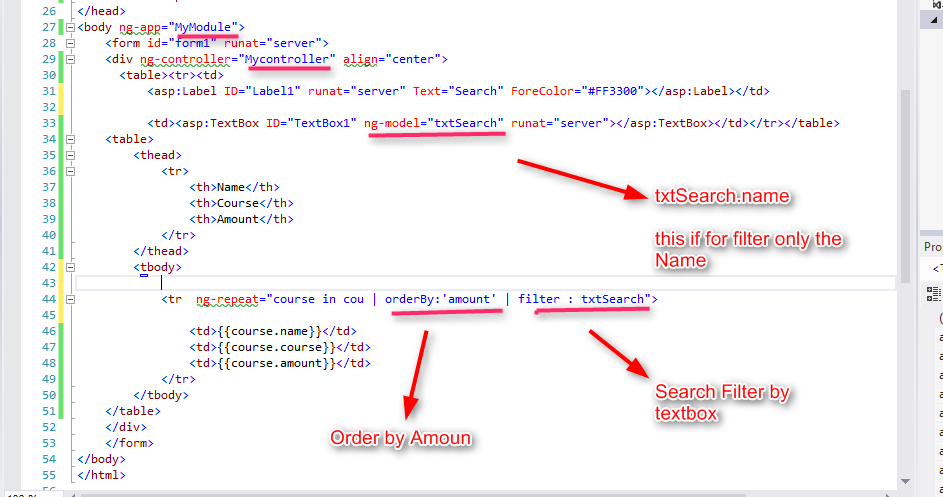
AngularJS Table: Sort, OrderBy the output for our Angular table data appeared ng-controller="DemoController">